Mobile Banking - OKB
Mobile Banking
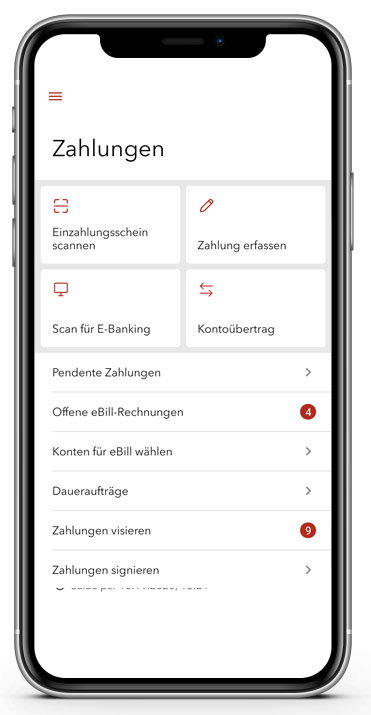
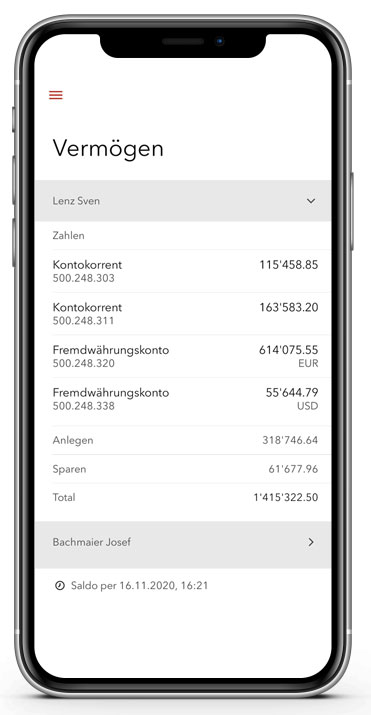
Mit unserer benutzerfreundlichen und kostenlosen App «OKB Mobile Banking» erledigen Sie Ihre Bankgeschäfte auf Ihrem Smartphone. Sie haben einen raschen Zugang zu Informationen über Ihre Konten und Depots. Erfassen mit der Scanner-Funktion so nebenbei eine Zahlung oder tätigen einen Kontoübertrag. Das Freigeben einer eBill-Rechnung ist im Nu erledigt, wie auch ein Börsengeschäft. Über den sicheren Zustellkanal senden Sie uns Ihre Mitteilungen.
Ihre Vorteile
- jederzeit und überall
- benutzerfreundlich und zeitsparend
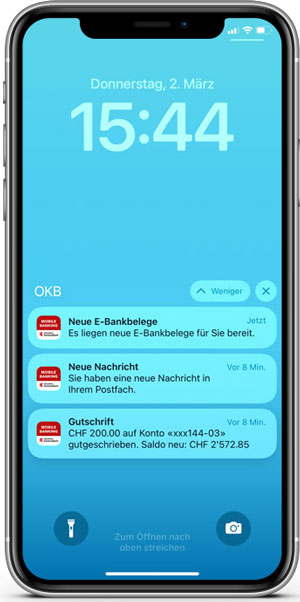
- sofort informiert dank Push-Benachrichtigungen
- kostenlos
App installieren
Installieren Sie die App und aktivieren Sie sie für Ihr E-Banking.
Die Bedienungsanleitung (PDF) unterstützt Sie dabei.
| App im Apple Store öffnen App im Google Play öffnen |
Ansicht



Erklärvideo
Anleitungen
- Aktivieren der App «OKB Mobile Banking» (PDF)
- Aktivieren der Push-Benachrichtigungen
- Zahlungen im E-Banking signieren (PDF)
- Scan für E-Banking (PDF)
- Digitale QR-Rechnung importieren (Video)
Hilfe
Wir sind gerne für Sie da. Sie erreichen uns persönlich von Montag bis Freitag, 8.00 bis 18.00 Uhr über 041 666 22 11 oder info@okb.ch.
The following has evaluated to null or missing:
==> cur_link.id [in template "20101#20128#60711" at line 80, column 85]
----
Tip: It's the step after the last dot that caused this error, not those before it.
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: #if request.getParameter("accordion")... [in template "20101#20128#60711" at line 80, column 41]
---- 1<style> 2 .plus { 3 text-align: right !important; 4 display: block; 5 float: right; 6 font-size:20px; 7 /*position: relative; 8 top: -20px;*/ 9 } 10 #wrapper .image_accordion .image_accordion__box__left__collapse-header::after{ 11 display: none; 12 } 13 .sand { 14 --background: #F6F5F1; 15 margin-top:1px !important; 16 } 17 18 19 h2.accordion { 20 font-size: 18px !important; 21 font-weight: 700 !important; 22 line-height: 20px !important; 23 margin-bottom: 0px !important; 24 margin-top: 0px !important; 25 /*width: 90%; 26 float: left;*/ 27 } 28 #wrapper .image_accordion__box__left__collapse-header:not(.collapsed) h2.accordion { 29 color: #B12C1E; 30 } 31 #wrapper .image_accordion__box__left__collapse-header:hover h2.accordion { 32 cursor: pointer; 33 color: #B12C1E; 34 } 35 36 #wrapper .image_accordion__box__left__collapse-header { 37 border: none; 38 } 39 40 @media (max-width: 1049.98px) { 41 #wrapper .image_accordion__box__left__collapse-header:first-child { 42 border-top: none; 43 } 44 } 45 46 #wrapper .image_accordion__box__right__collapse-content { 47 padding-bottom:5px; 48 } 49 50 .okb-icon { 51 font-size: 30px; 52 float: left; 53 margin-right: 20px; 54 position: relative; 55 bottom: 5px; 56 } 57 58 59 60</style> 61 62 63 64 65<div class="image_accordion"> 66 67 68<#if titelelement??> 69 <${formatierung.getData()}> 70 ${titelelement.getData()} 71 </${formatierung.getData()}> 72</#if> 73 74 75 76 <div class="image_accordion__box" id="accordionExample"> 77 <div class="panel accordion"> 78 <#if link.getSiblings()?has_content> 79 <#list link.getSiblings() as cur_link> 80 <#if request.getParameter("accordion")?? && cur_link.id.getData() == request.getParameter("accordion")> 81 <#assign nonActiveClass = ""> 82 <#assign collapseClass = "collapse show"> 83 <#assign iconClass = "minus"> 84 <#assign ariaExpanded = "true"> 85 <#elseif !request.getParameter("accordion")?? && cur_link?index == 0> 86 <#assign nonActiveClass = "collapsed"> 87 <#assign collapseClass = "collapse"> 88 <#assign iconClass = "plus"> 89 <#assign ariaExpanded = "false"> 90 <#else> 91 <#assign nonActiveClass = "collapsed"> 92 <#assign collapseClass = "collapse"> 93 <#assign iconClass = "plus"> 94 <#assign ariaExpanded = "false"> 95 </#if> 96 97 98 <div class="sand pl-1 image_accordion__box__left__collapse-header accordion-toggle ${nonActiveClass}" 99 id="ia-link-collapse-${cur_link?index}" 100 data-toggle="collapse" 101 data-target=".collapse-${cur_link?index}" 102 aria-controls="collapse-${cur_link?index}" 103 aria-labelledby="${cur_link.getData()}" 104 aria-expanded="${ariaExpanded}"> 105 <i class="i-okb-${iconClass}-1-a okb-icon"></i> <h2 class="accordion">${cur_link.getData()}</h2> 106 <div style="clear: both;"></div> 107 </div> 108 <div class="collapse-${cur_link?index} image_accordion__box__right__collapse-content ${collapseClass} pl-1 pt-1" data-parent="#accordionExample"> 109 110 111 ${cur_link.html.getData()} 112 113 </div> 114 115 </#list> 116 </#if> 117 </div> 118 119 </div> 120 <script> 121 // clicking on an active item shouldn't be possible on mobile devices 122 $('div[data-toggle="collapse"]').click(function(e){ 123 const target = $(this).attr('data-target'); 124 const id = '#' + $(this).attr('id'); 125 126 const desktop = $('.image_accordion__box__right').is(":visible"); 127 128 // don't close accordion if desktop view 129 if ($(target).hasClass('show') && desktop) { 130 e.stopPropagation(); 131 return; 132 } 133 134 // reset all icons 135 $(id).siblings().each((i, obj) => { 136 // Funktioniert nicht, da all i Tags angepasst werden 137 $(obj).find('i').removeClass('i-okb-minus-1-a').addClass('i-okb-plus-1-a'); 138 }) 139 140 // depending on open item add or remove the plus or minus icon 141 if ($(id + '>i').hasClass('i-okb-plus-1-a')) { 142 $(id + '>i').removeClass('i-okb-plus-1-a').addClass('i-okb-minus-1-a'); 143 } else { 144 $(id + '>i').removeClass('i-okb-minus-1-a').addClass('i-okb-plus-1-a'); 145 146 147 } 148 149 150 // close all icons when clicking on another item (which closes all content) 151 //const atLeastOneMobileContentOpen = $('.image_accordion__box__left__collapse-content.collapse.show')[0] 152 if (atLeastOneMobileContentOpen) { 153 const openContentId = $('.image_accordion__box__left__collapse-content.collapse.show').eq(0).attr('id'); 154 const openLinkId = '#' + openContentId.slice(0, 2) + "-link" + openContentId.slice(2) 155 156 $(openLinkId + '>i').removeClass('i-okb-minus-1-a').addClass('i-okb-plus-1-a'); 157 } 158 159 160 if(!desktop) { 161 // on mobile devices animate transition to open collapse element 162 const panel = $(this); 163 const mobileCollapseOpen = $('.collapse.show.mobile').height(); 164 const prevOpenCollapseHeight = mobileCollapseOpen || 0; 165 const finalOffset = panel.offset().top - 150 - prevOpenCollapseHeight; 166 167 // only animate scrolling when collapse on targeted item isn't open 168 if(!$(target).hasClass('show')) { 169 $('html, body').animate({ 170 scrollTop: finalOffset 171 }, 200, 'linear'); 172 } 173 } 174 }) 175 </script> 176</div> 
